
Summary
Problem Statement
CleverTap’s User Profile page has not been changed ever since it has been in existence.
The current page contains a lot of useful information, however consumption of information is not easy. Information needs to be grouped and represented in the easiest and most consumable manner.
Solution
To enable users make most out of the page, we revamped the profile page to make it easily consumable, predictive and useful. We redesigned the information architecture of the page to make the structure of the page more intuitive.
My Role
UX Researcher, Product Designer
Date
May 2020 - August 2020
Team Members
Geetaa Bhatt, Niyati Roy Chowdhury, Hriti Shah
Tools
Sketch, InVision Studio, Google Forms, FullStory
My contribution
During the research phase, I interviewed users from the Product, Customer Success, and Engineering teams. Additionally, I also drafted a survey to be circulated across the organization to get quantitative insights. I also conducted competitor analysis and analyzed online reviews
During the design phase, I assisted in the creation of the information architecture followed by the paper prototypes, low-fidelity prototypes, and high-fidelity prototypes.
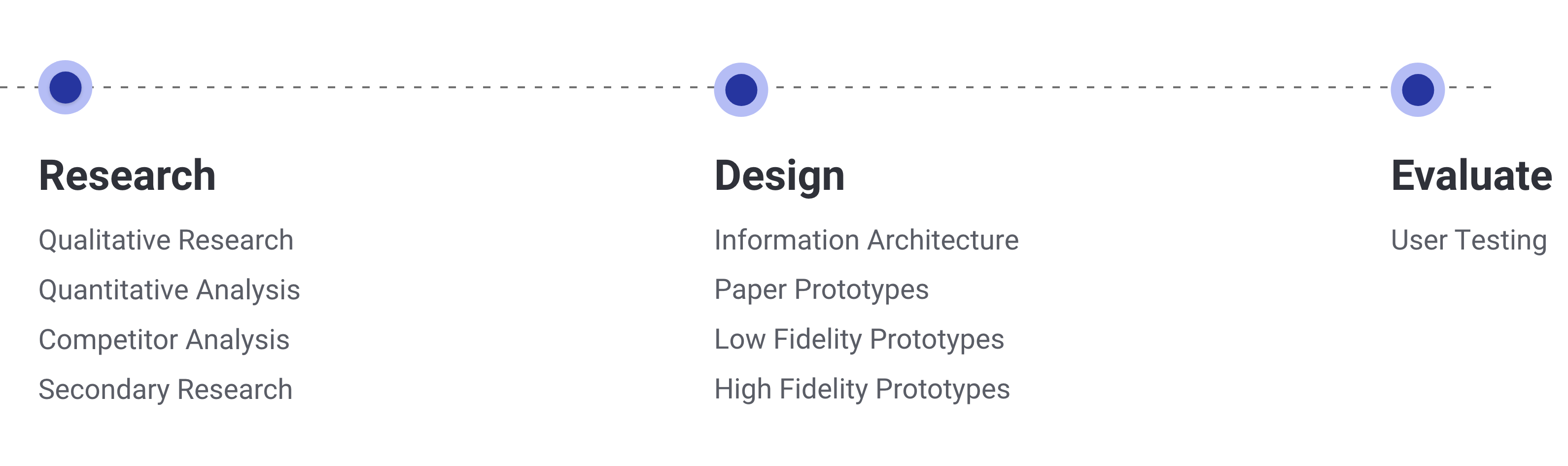
Our Process

Our Process
Research
Qualitative Research
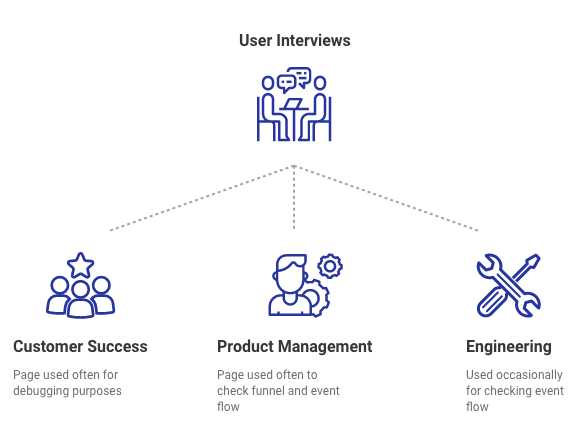
In order to understand the unmet needs of the users, we conducted semi-structured interviews for users from the customer success, product management, and engineering teams.

User Interviews
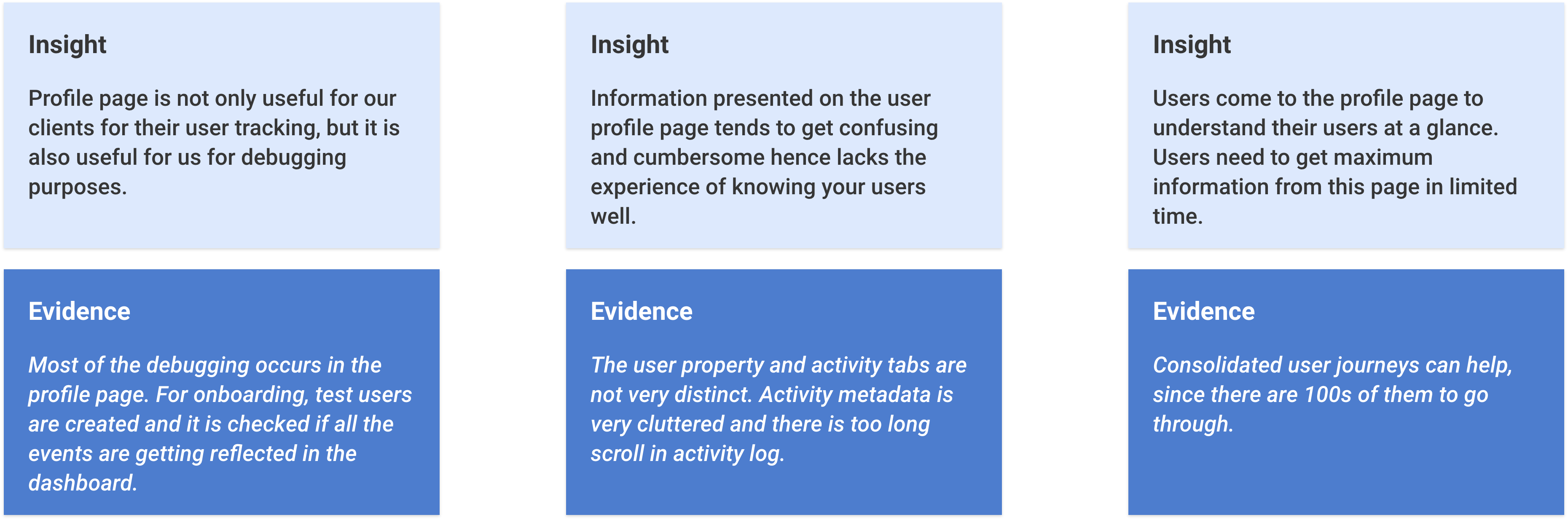
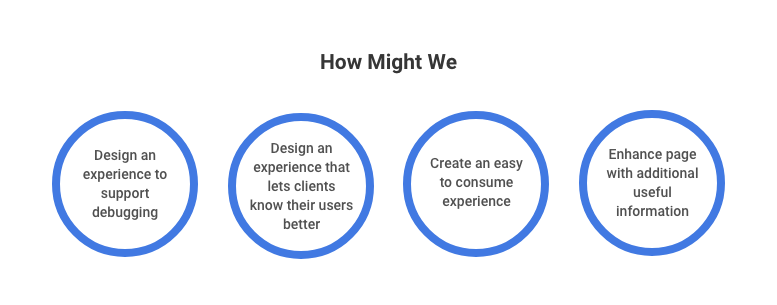
After conducting the interviews, we consolidated the insights based on the evidence. Consequently, we recognized opportunities. These opportunities helped us understand the areas that needed work.

User Interviews

Recognize Opportunities
Quantitative Analysis
To validate the qualitative insights, we designed and rolled out a survey to get a reply from the entire organization.

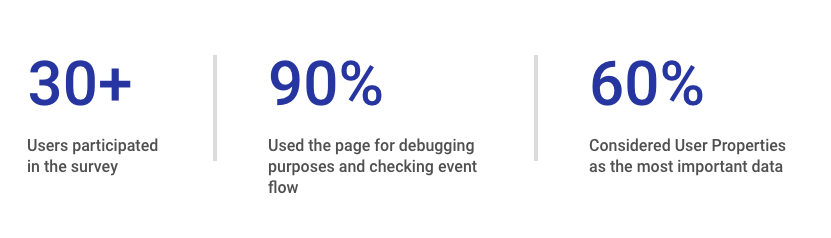
Quantitative Insights
A snippet of the survey
Not only were the qualitative insights validated by means of the survey, but also helped us understand the hierarchy of the page, useful for restructuring the information architecture.

Summary of Quantitative Insights
Competitor Analysis
To align ourselves to the best practices in the market, we created the user journeys and analyzed the online reviews of the competitors for the user profile page.
We tested the prototype of the product to understand the usability issues. The following things were pointed out in the testing phase
- Search bar must be centrally placed for profiles
- Activity log can be arranged as a timeline
- Activity log can be made into an accordion to include more information
Secondary Research
Apart from the qualitative and quantitative insights, we also analyzed the online reviews for CleverTap that mentioned the user profile page.

Online User Review
Design
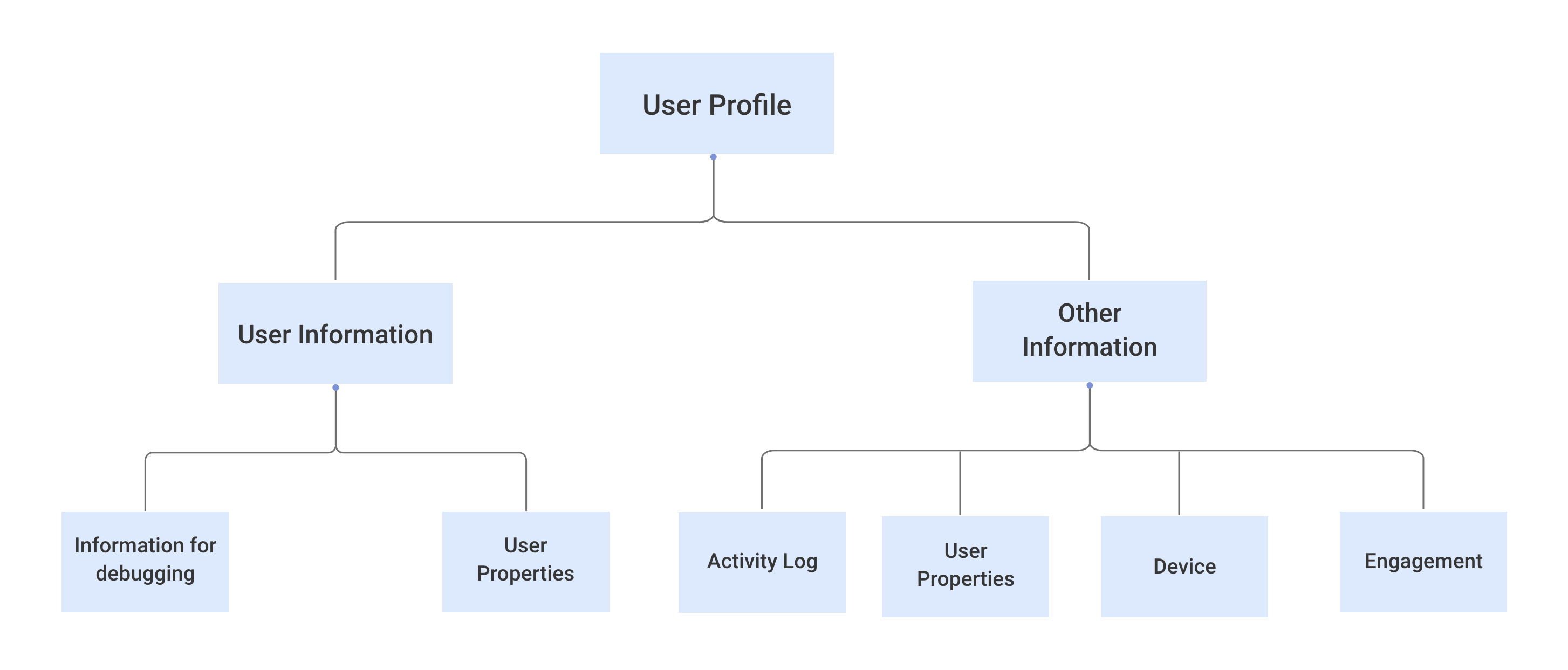
Information Architecture
Based on the user needs and the opportunities recognized, we created an information architecture.

Basic Information Architecture
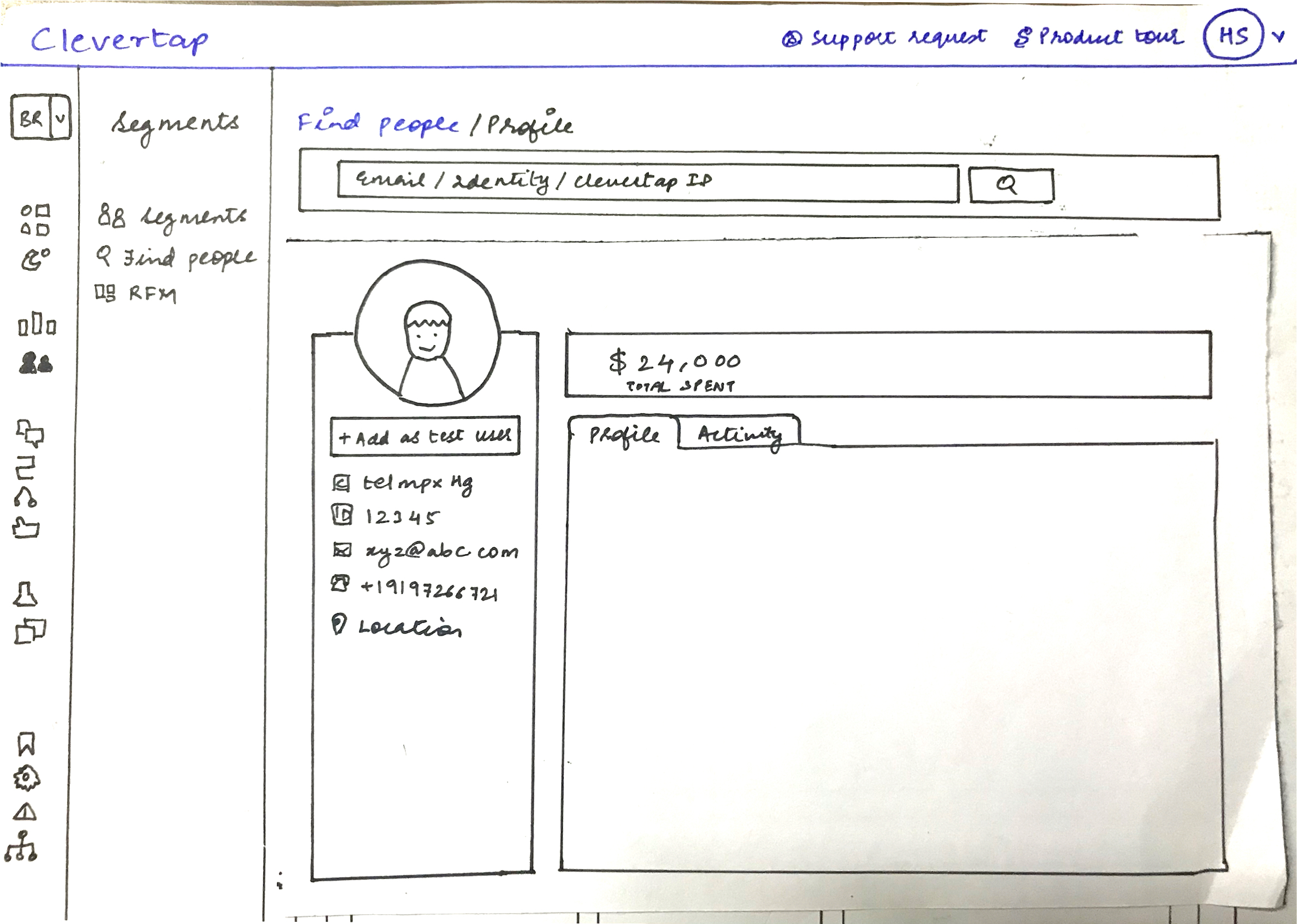
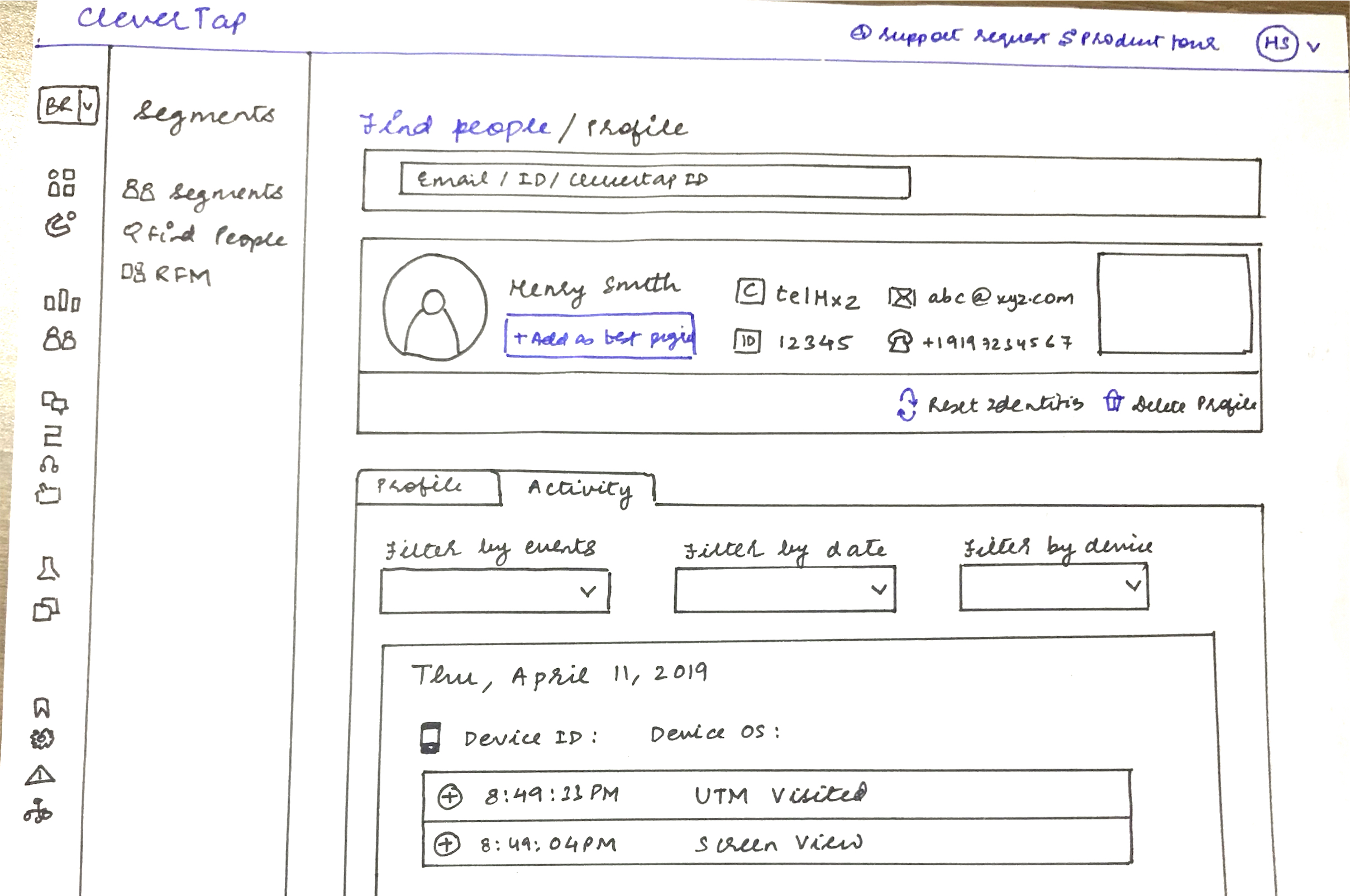
Paper Prototypes
Once ready with the information architecture, we created the following paper prototypes. These helped us brainstorm several options for the given information architecture.



Low-Fidelity Prototypes
After brainstorming a few versions of the paper prototypes, we designed the low fidelity prototypes.



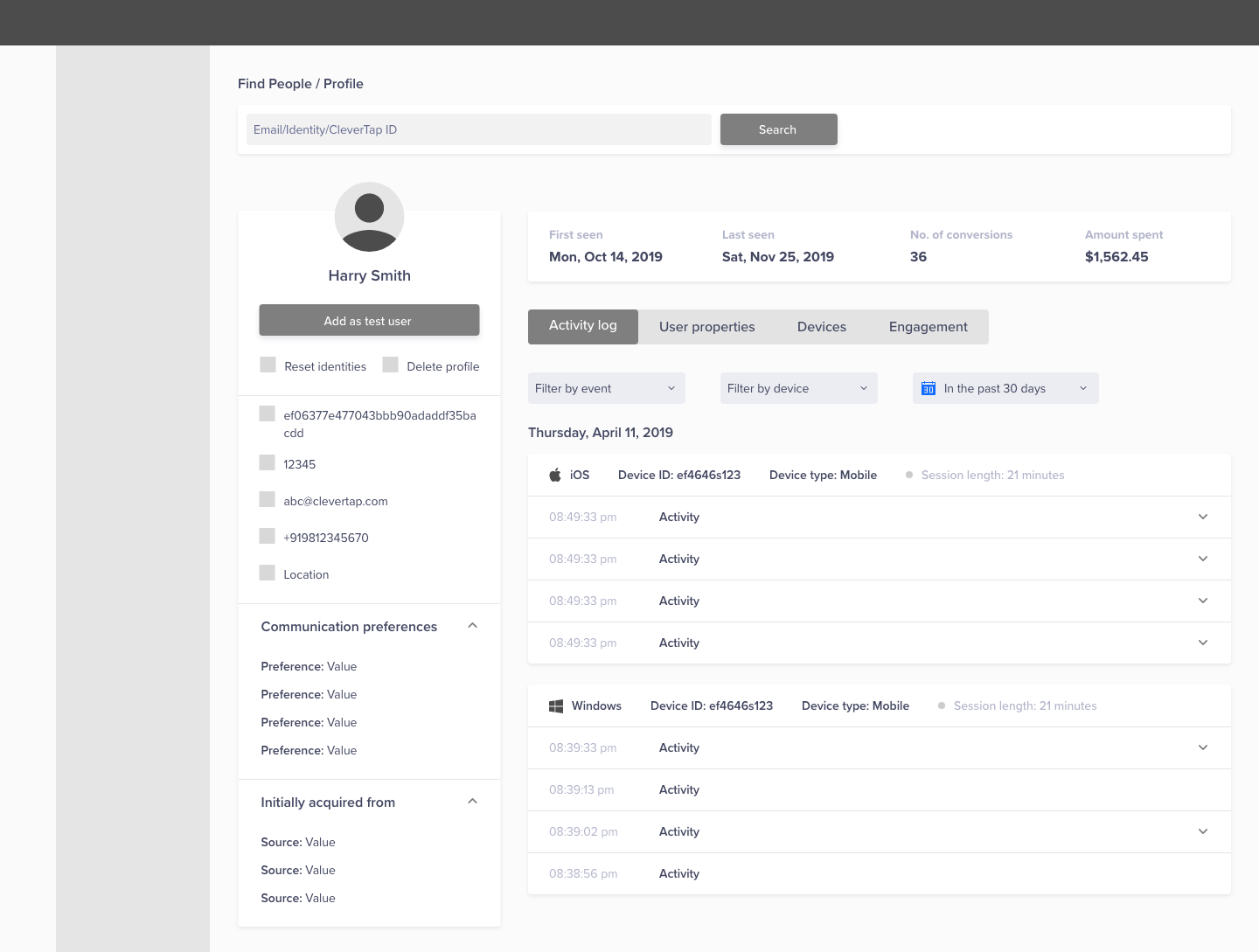
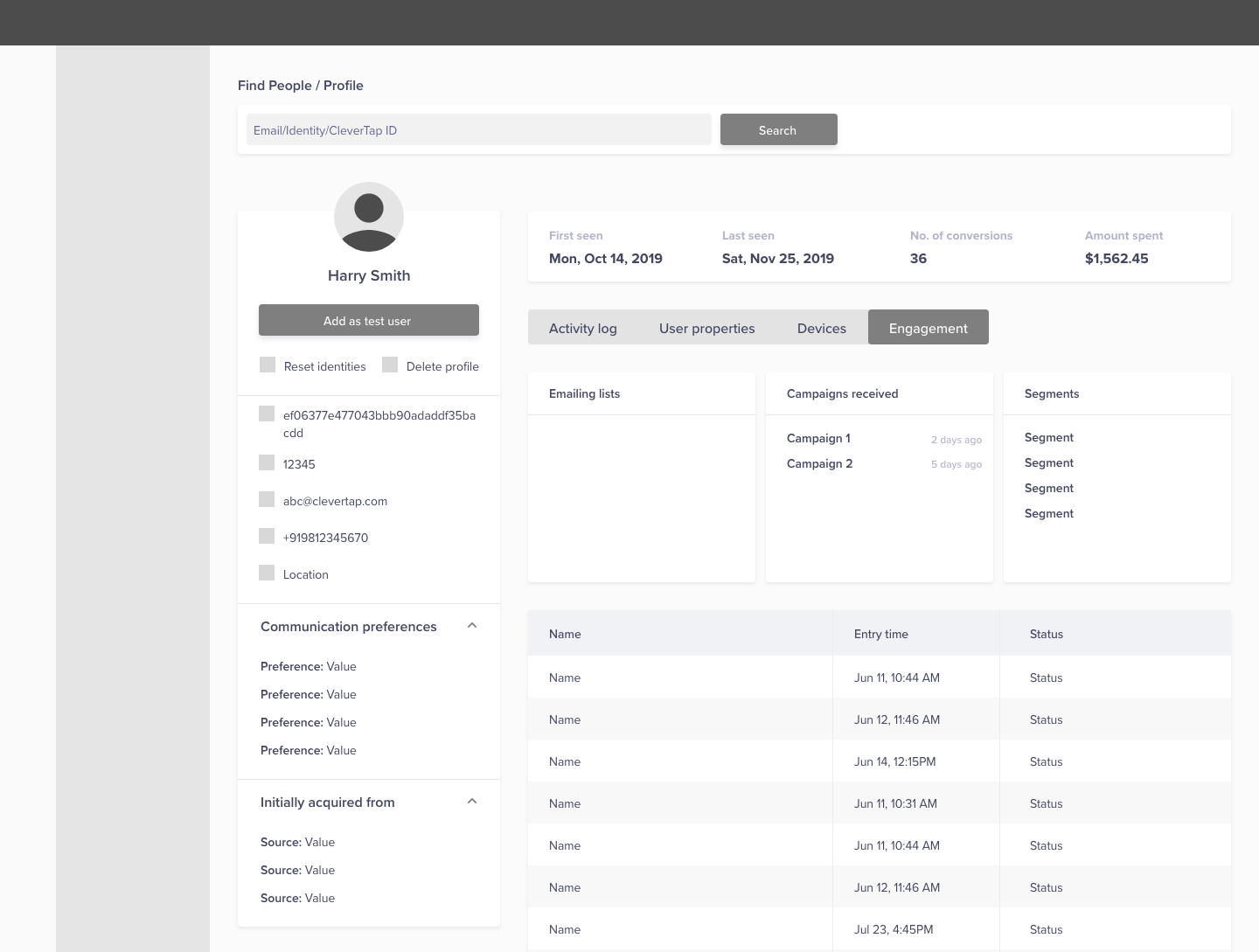
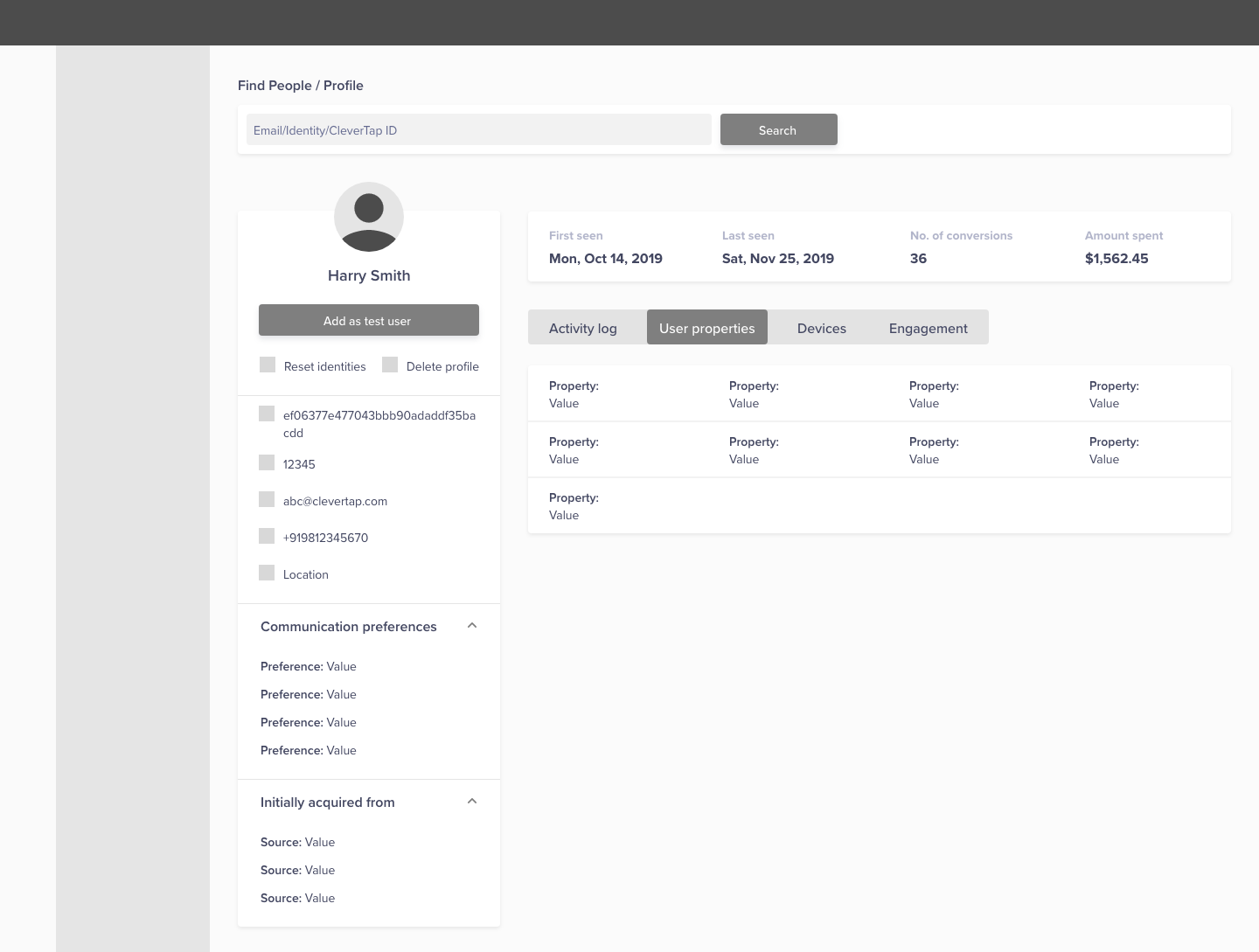
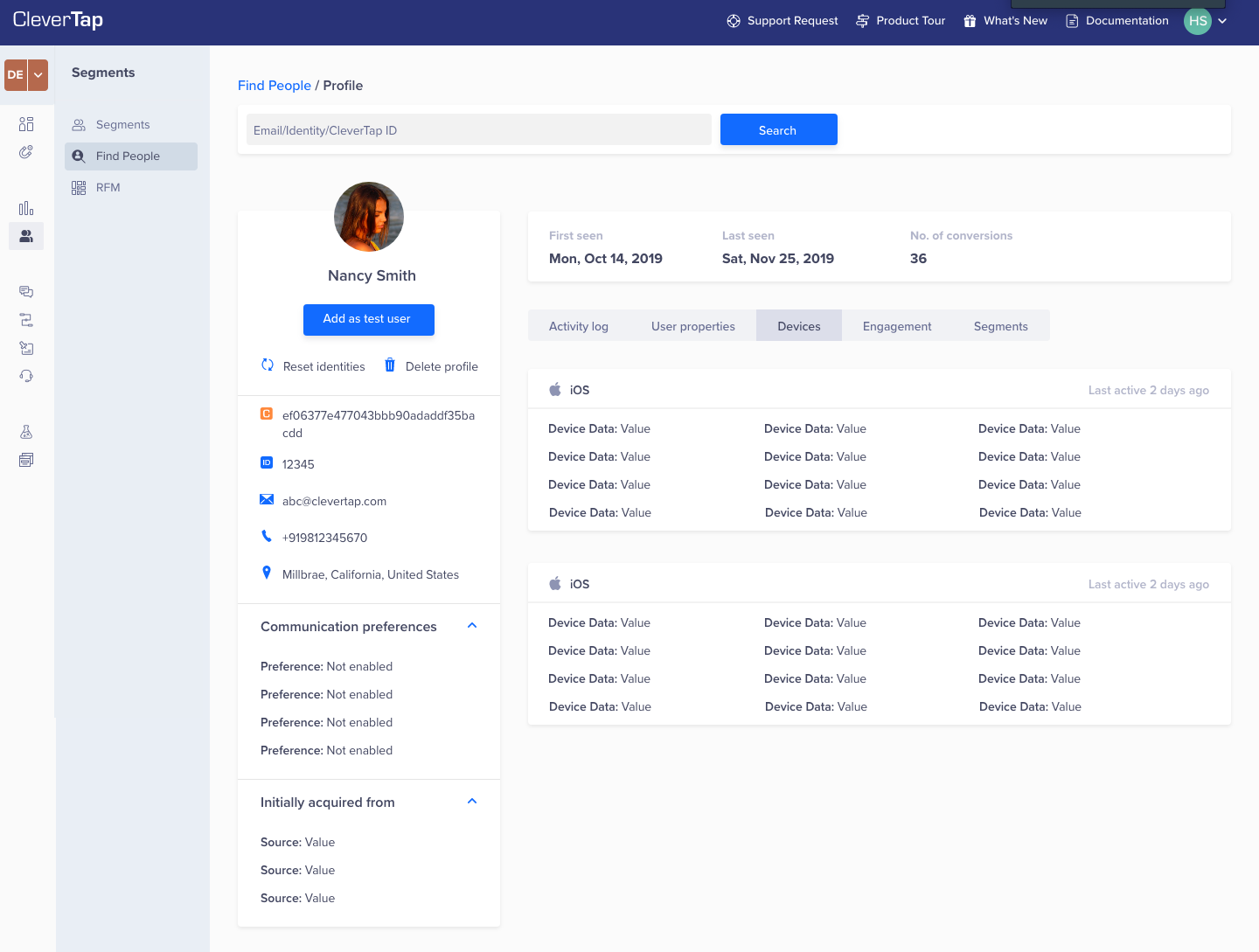
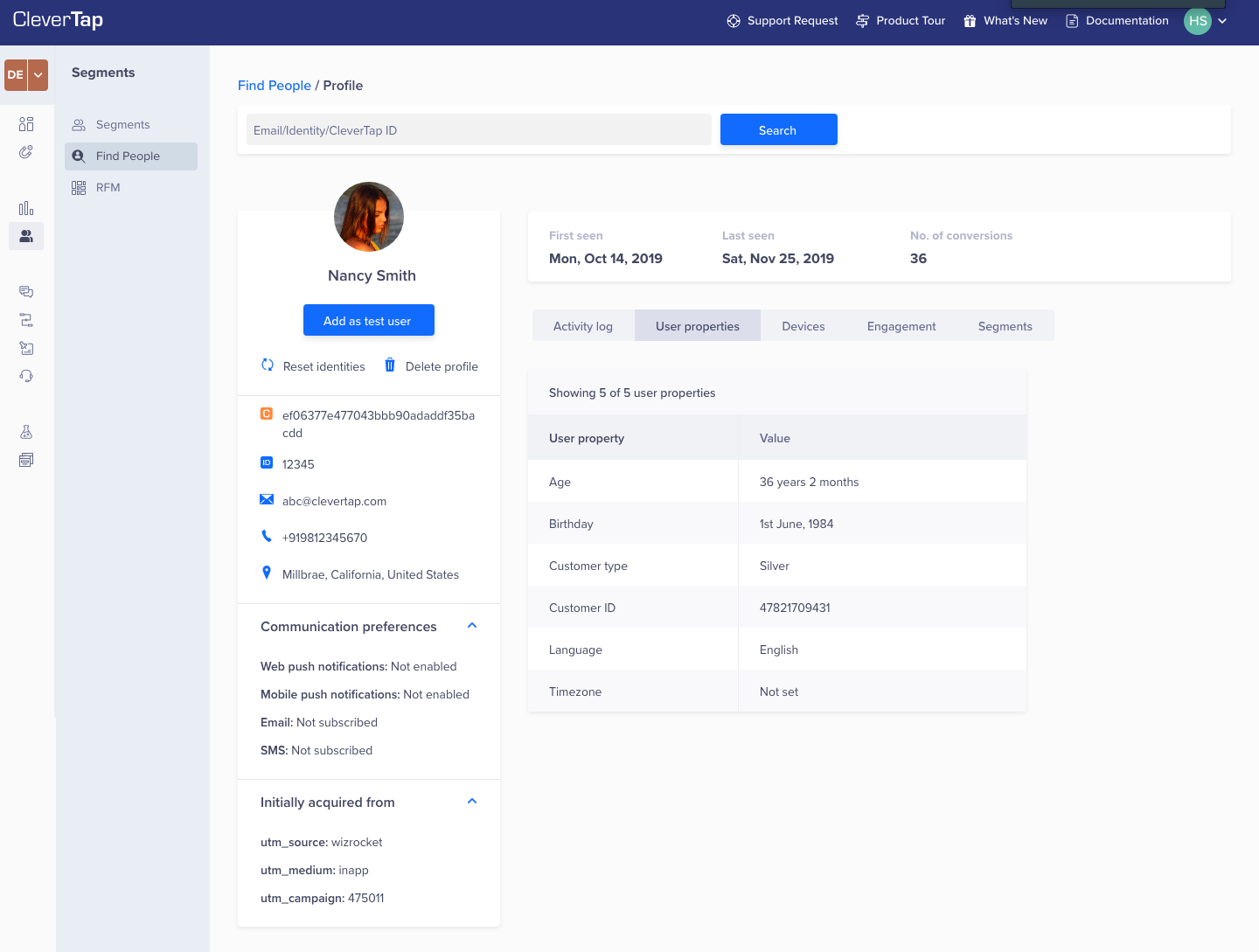
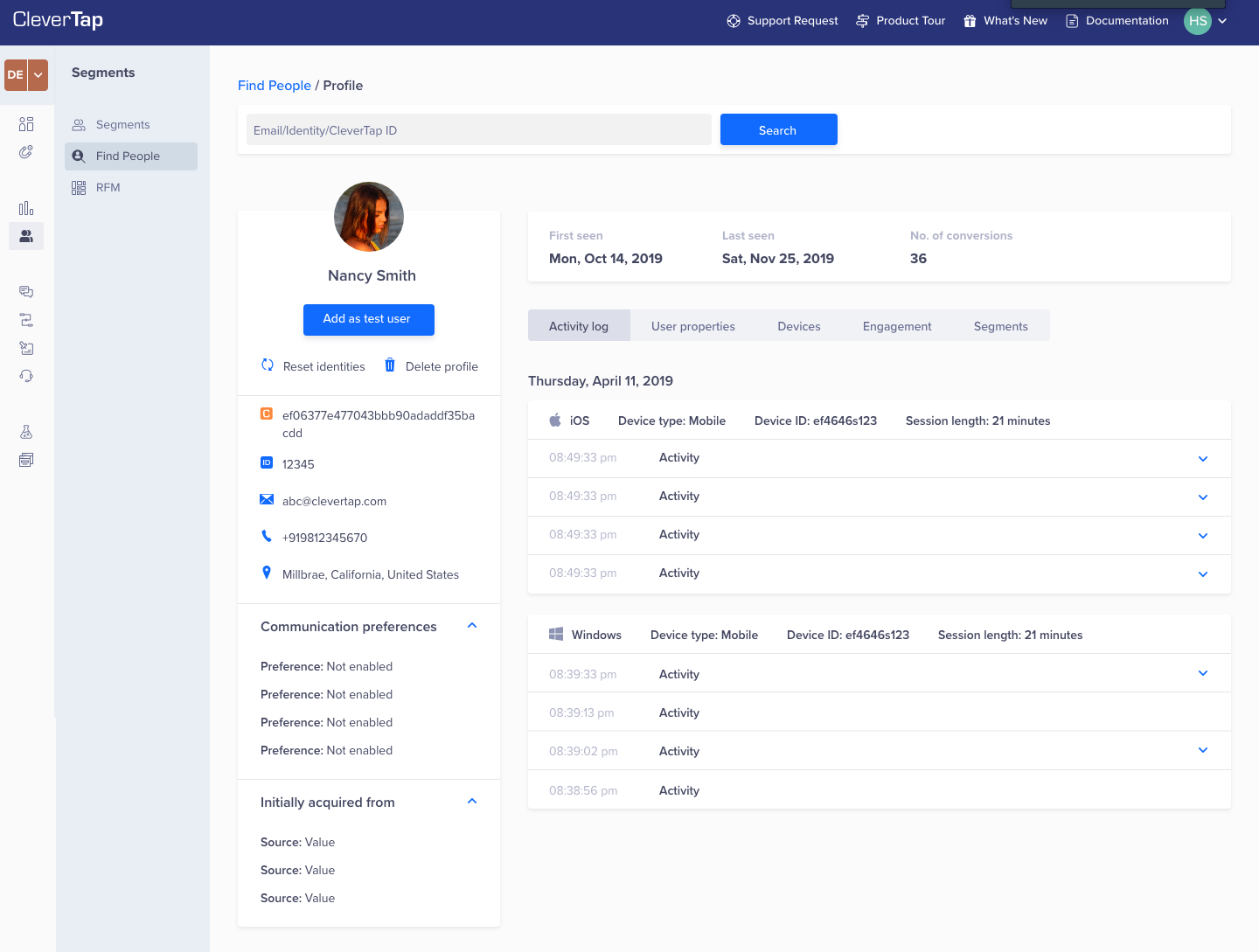
High-Fidelity Prototypes
After brainstorming a few versions of the paper prototypes, we designed the low fidelity prototypes.




Evaluate
User Testing
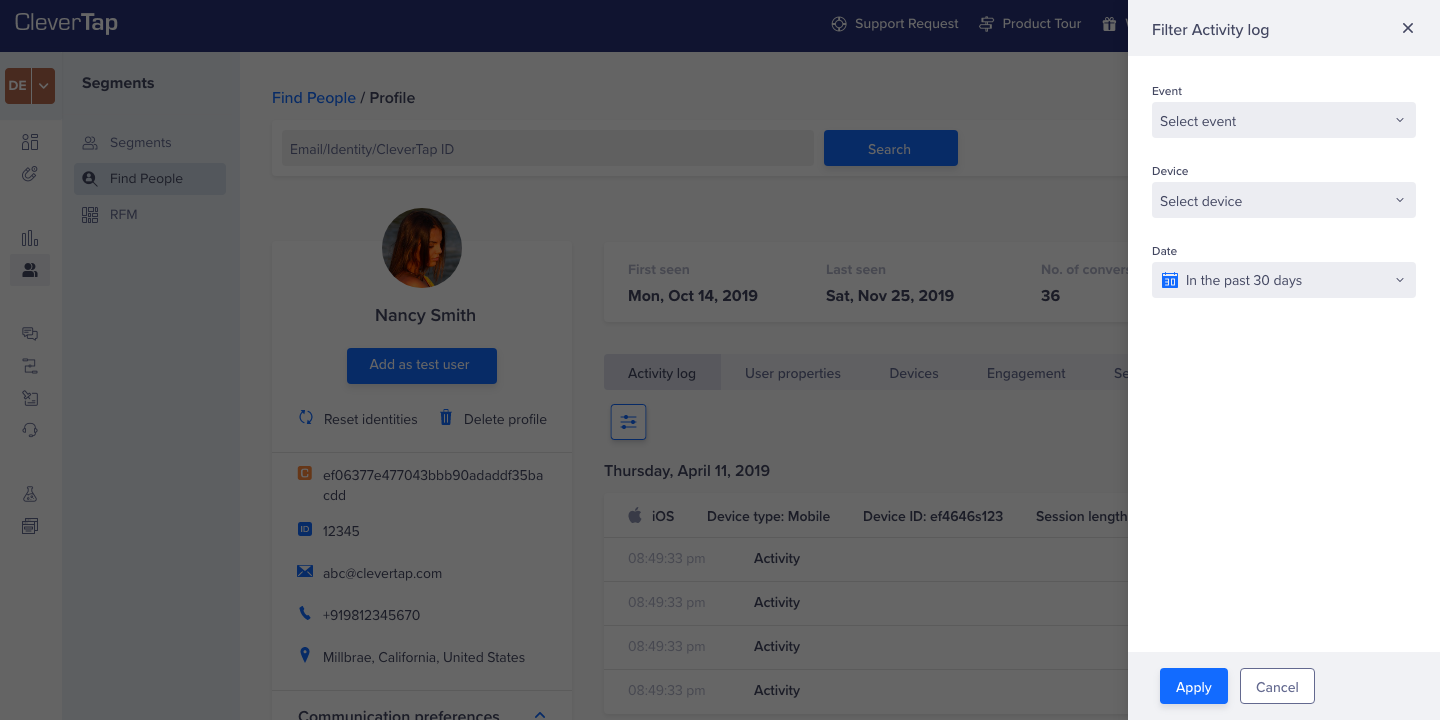
Once the high-fidelity prototypes were ready, we tested the same internally to gain feedback. After the testing, a drawer for filters was added to the ativity log page.
- Filters were added as a drawer from the right
- A filter for device was added
Revised Design
We revised the activity log page based on the suggestions

Filters for Activity Log